Visual Studio CodeのMarkdown Previewを拡張する
-
VSCode の Markdown パーサーには markdown-it が使われています。今回は markdown-it のプラグインを使って VSCode の Markdown プレビューを拡張するという内容です。
環境
package.json
{
"name": "vscode-markdown-it-plugins",
"displayName": "vscode-markdown-it-plugins",
"description": "",
"version": "0.0.1",
"publisher": "shooontan",
"engines": {
"vscode": "^1.38.0"
},
"activationEvents": [],
"main": "./out/extension.js",
"contributes": {
"markdown.markdownItPlugins": true
},
"scripts": {
"vscode:prepublish": "npm run compile",
"compile": "tsc -p ./"
},
"devDependencies": {
"@types/markdown-it": "0.0.9",
"@types/node": "^10.17.6",
"typescript": "^3.7.2"
}
}tsconfig.json
{
"compilerOptions": {
"module": "commonjs",
"target": "es6",
"outDir": "out",
"lib": [
"es6"
],
"sourceMap": true,
"rootDir": "src",
"strict": true
},
"exclude": [
"node_modules",
".vscode-test"
]
}ここでは markdown-it のプラグインである markdown-it-emoji を VSCode のプラグインに導入してプレビュー画面を拡張します。
まずは markdown-it-emoji をインストールします。
npm install markdown-it-emojiつぎに extension.ts を作成して、以下のコードを追加します。
src/extension.ts
import * as MarkdownIt from 'markdown-it';
export function activate() {
return {
extendMarkdownIt(md: MarkdownIt) {
return md.use(require('markdown-it-emoji'));
},
};
}プラグインのコードは以上です。次はコードをプラグイン用にパッケージングしていきます。
vsceでvsixを作成
vsce を使って、VSCode プラグインとなる vsix ファイルを作成します。vsce は npm からインストールできます。
npm install -g vsceプラグイン用にコードをパッケージングします。
vsce package作成したプラグインをインストール
上記で作成したプラグイン vscode-markdown-it-plugins-0.0.1.vsix を VSCode にインストールします。
Command + Shift + P からコマンドパレットを開いて install from VSIX を入力し、目的のプラグインファイルを選択すれば自動でインストールが行われます。
最後にプラグインを反映させるためにコマンドパレットに reload window を入力して VSCode を再起動させると完了です。

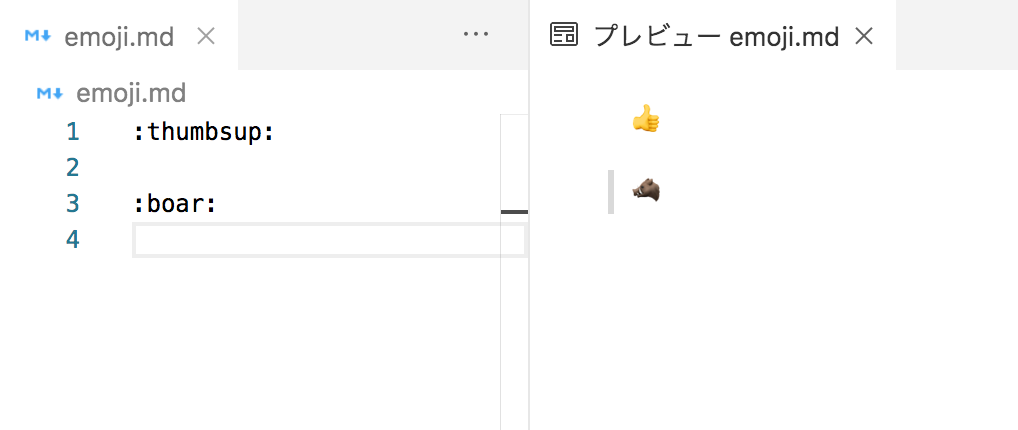
無事 emoji が表示されてます。おしまい。